人気のJavaScriptフレームワーク
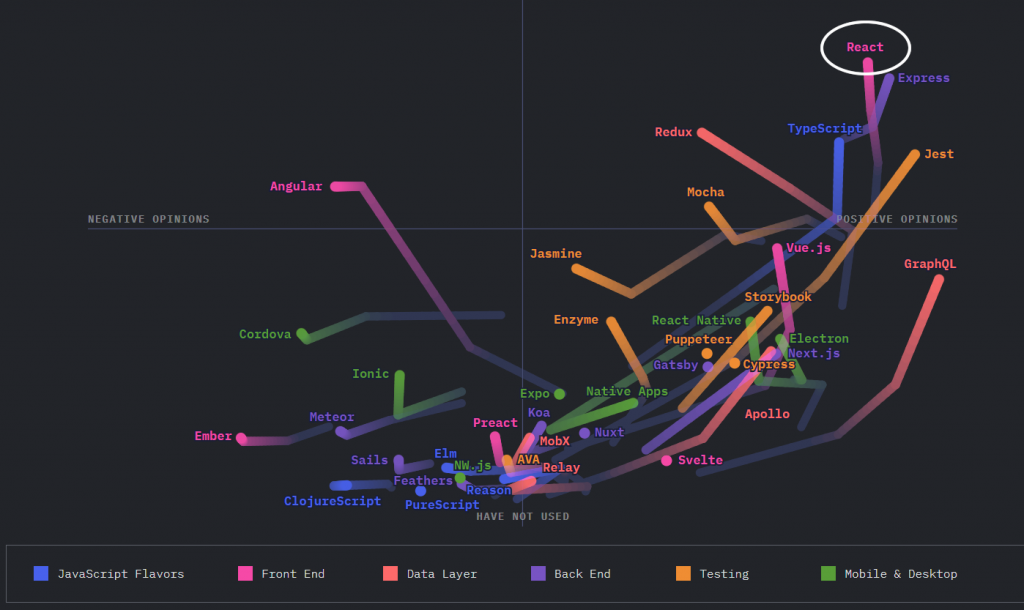
JavaScriptの利用動向調査 「The State of JavaScript 2019」が発表されました。この調査の中で、2016年から2019年にかけてJavaScript技術がどのような評価を得てきたかをまとめた図表が公開されています。
この図表では、上へいくほど使ったことのある人が多くなり、右へ行くほどポジティブな意見が多くなります。Reactに注目すると、2016年から2019年にかけて利用者が急速に増えている上に、ポジティブな意見が多いことが分かります。Reactは、人気の高いJavaScriptフレームワークと言えそうです。

満足度の高いJavaScriptフレームワーク
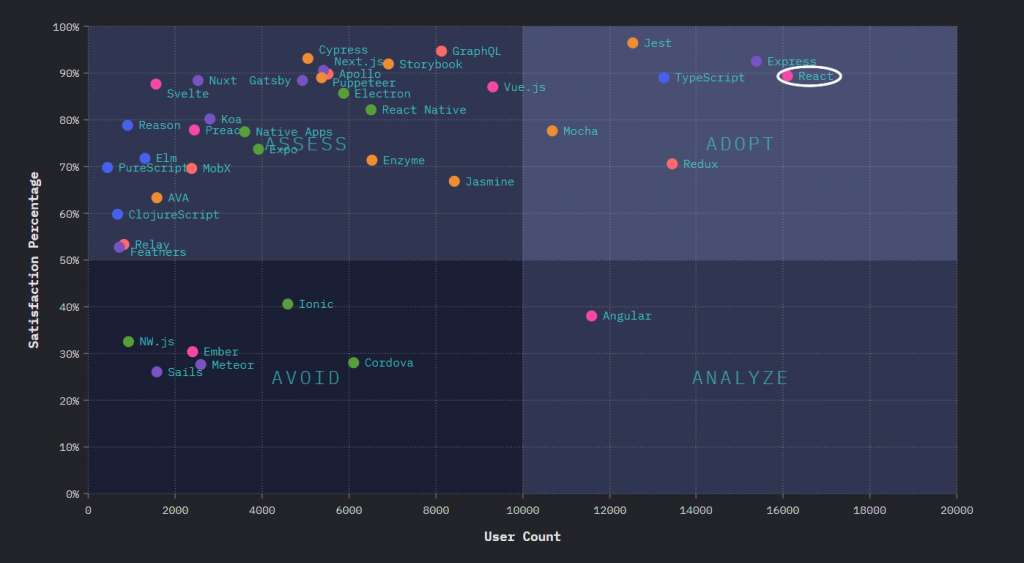
JavaScript技術のユーザー数を横軸に、満足度を縦軸にして並べた図表も公開されています。以下の図表では、JavaScript技術を4つのグループに大まかに分類しています。Reactは、右上の「使用率が高く、満足度が高い。」グループに位置しています。
- 左上:使用率が低く、満足度が高い → 検討の価値あり
- 右上:使用率が高く、満足度が高い → 採用の価値あり
- 左下:使用率が低く、満足度が低い → 現時点では避けることが望ましい
- 右下:使用率が高く、満足度が低い → 今後の評価を待つことが望ましい

上記の調査からは、Reactは現在人気のJavaScriptフレームワークであり、実際に使った人の満足度が高いと言えそうです。Reactの人気の理由はどこにあるのでしょうか?Reactでは何ができるのでしょうか?
Reactでできること
Reactは、基本的にはウェブアプリ開発のためのJavaScriptフレームワークですが、React向けのフレームワークを組み合わせることで様々な開発へと展開させられます。
- ウェブアプリ開発
- 静的サイト開発
- ネイティブアプリ開発
- VR開発
1. ウェブアプリ開発
Reactを使うと、ウェブアプリケーションの開発が行えます。 React製サイトは、仮想DOMを利用していることなどから表示が非常に高速です。また、カレンダー表示や洗練されたボタンなどのモダンなUIパーツを簡単に利用できます。
また、 Reactは単一ページでコンテンツを切り替え表示するSPA(Single Page Application=シングルページアプリケーション)の開発を得意としています。SPAとは、単一ページ内で必要な部分だけを読み込んで、部分的に切り替え表示をするウェブサイトのことです。
例えば、ウェブページ内のヘッダやフッタ、および、メニュー部分などはページが変わっても再読み込みする必要はないのですが、一般的なウェブページではこれらの部分まですべて再読み込みして別ページとして再描画されます。
一方、SPAでは、ウェブページ内のヘッダやフッタ、および、メニュー部分などはそのままに、ユーザーがリクエストしたコンテンツ部分だけを読み込んで、単一ページ内で切り替え表示します。ページを遷移しないので、閲覧するユーザーにとっては画面全体を読み込む待ち時間がありません。
SPAでは、今までならブラウザ側がしていたコンテンツの読み込みと描画処理をJavaScriptで制御しています。そうすることで、サーバーとのやりとりを必要最小限に抑え、読み込んだコンテンツをJavaScriptの機能で滑らかに描画しています。Reactには、これらの JavaScript によるコンテンツの読み込みと再描画の機能や、画面内の一部分だけを滑らかに描画する機能などが盛り込まれています。
2. 静的サイト開発
SPAにはSEO面で不利になりやすい弱点がありますが、Reactで開発したウェブサイトなら、 React Static や Gatsby.js などの静的サイトジェネレータを使って、表示が高速でモダンなReact製サイトを静的なウェブサイトとして生成できます。
静的サイトジェネレータ (SSG=Static Site Generator)とは、 JavaScriptなどの言語で書いたコードから、HTML/CSS/JavaScriptによる静的なウェブサイトを生成するツールのことです。Reactの場合、React Static や Gatsby.js などの 優れたSSGを利用できます。
SPAサイトについては、Googleにインデックスされにくいという情報を散見します。SEO対策を考えるなら、やはり静的なウェブページにビルドしてしまったほうが確実です。
3. ネイティブアプリ開発
React Nativeは、JavaScriptで記述したコードで、AndroidおよびiOSのネイティブアプリを作成するためのフレームワークです。React NativeをReactと組み合わせると、JavaScriptやJSXを使ってAndroidおよびiOS 向けのアプリを開発できます。
JSXとは、FacebookがJavaScriptの拡張構文として開発した、XMLに似た構文のことです。ReactではJavaScriptの他にJSXを利用できますが、JSXはあくまでもオプションでありReactの使用に必須ではありません。
React Nativeでのネイティブアプリ開発はJavaScriptやJSX で行いますが、ビルドして完成した AndroidおよびiOSアプリは、それぞれのネイティブコードでレンダリングされます。
実際には、 AndroidおよびiOSアプリの開発経験がないと、React Nativeだけを学んでネイティブアプリを開発することは難しいと言われることもありますが、Reactの作法でネイティブアプリへと発展させる道筋があることには違いありません。
4. VR開発
Reactの開発作法でVRコンテンツを開発できる React 360 というフレームワークも開発されています。React 360を使うと、Reactを使用してウェブブラウザ上で実行するVRコンテンツを開発できます。
React 360は、ウェブブラウザ上で360度のVR空間を表現するWebVR(ウェブブイアール)と呼ばれる技術を利用しています。ウェブ開発環境があればVRアプリを作成できるため、本格的なVR技術よりも気軽に開発を始められるメリットがあります。
まとめ
Reactは、世界的に人気の高いJavaScriptフレームワークです。複雑なコードを書くことなく、比較的簡単に高度なウェブアプリが開発できるのが人気の理由です。Reactに関連するフレームワークと組み合わせることで、静的サイトの生成ができたり、iOSやAndroid向けのネイティブアプリやVRコンテンツの開発へと発展させやすいのも魅力です。
React界隈では、人気の高いJavaScriptフレームワークだから関連フレームワークが開発され、そうした発展性があるからReactを学ぶ人が増えてさらに人気化する…という良い循環が起きています。これから新しくJavaScriptフレームワークを学ぶなら、すでに人気化して今後も発展しそうなReactを候補にしても良いかもしれません。


